단축키
Prev이전 문서
Next다음 문서
단축키
Prev이전 문서
Next다음 문서
소프트웨어 개발자로서 생산성을 높이는 열쇠 중 하나는 코드 편집기의 기능을 극대화하는 것입니다. Visual Studio Code 자체에는 수많은 기능이 있습니다. 확장 없이 코드 편집기를 사용하는 것만으로도 현재 작업에 충분할 수 있습니다. 그러나 소프트웨어 사용 사례는 더욱 복잡해지고 틈새 시장이 되었습니다. 이 경우 확장은 개발 환경의 품질을 향상시키는 데 도움이 될 수 있습니다.

아래 확장 기능이 모두 필요하지 않거나 사용되지 않을 수도 있습니다. 그러나 이것이 바로 범용 코드 편집기로서 Visual Studio Code의 장점입니다. 이러한 각 확장의 사용법은 현재 작업에 따라 달라집니다.
JavaScript(ES6) 코드 조각
JavaScript(ES6) 코드 조각은 모든 종류의 JavaScript에 매우 유용한 확장입니다. 여기에는 TypeScript 및 주요 JavaScript 프레임워크가 포함됩니다.
확장은 전체 모듈 가져오기, 모듈 일부 가져오기, 패키지 요구와 같은 일반적인 작업을 위한 코드 조각을 제공합니다. 또한 명명된 내보내기, 생성자 및 더 많은 일반적인 ES6 작업을 빠르게 생성하기 위한 수많은 코드 조각이 있습니다. 모든 코드 조각 앞에는 자동으로 세미콜론이 붙습니다.
여기에서 코드 조각 참조를 찾을 수 있습니다.

ESLint
ESLint는 JavaScript 코드의 구문 오류를 자동으로 강조 표시하는 JavaScript 린터입니다. Visual Studio Code에는 이미 기본 JavaScript용 Intellisense가 내장되어 있습니다. 그러나 ESLint를 사용하면 이러한 Linting 기능을 Vue, Angular 및 React와 같은 주요 프레임워크에 가져올 수 있습니다.
ESLint는 코드의 오류를 강조 표시하고 자동으로 해결할 수 있습니다. 마지막으로 ESLint를 버전 제어 작업 흐름에 통합할 수 있습니다. 이렇게 하면 모든 기여자가 코드베이스의 일관된 규칙을 따르게 됩니다.
자동 닫기 태그
Visual Studio Code를 사용하여 HTML로 정적 웹 사이트를 만든 적이 있나요? 그렇다면 DOM 트리의 모든 요소에 대해 열고 닫는 HTML 태그를 작성하는 것이 때로는 매우 반복적일 수 있다는 것을 알고 계실 것입니다.
AutoClose Tag 확장은 HTML(및 XML) 태그를 자동으로 닫아 이 문제를 해결합니다. 태그를 추가한 후 커서는 여는 태그와 닫는 태그 사이에 있게 됩니다. 이렇게 하면 하위 요소를 빠르게 생성하거나 텍스트 콘텐츠를 추가하는 데 도움이 됩니다. 이 확장은 다음과 같은 자체 닫는 태그도 지원합니다. <입력 />

더 예뻐요
이 확장은 소프트웨어 개발자에게 꼭 필요한 기능입니다. 솔직히 Prettier를 사용하지 않고 JavaScript, HTML 또는 CSS를 작성하는 것은 상상할 수 없습니다. Prettier는 최대 줄 길이 설정, 필요한 경우 코드 래핑 등 일관된 쓰기 스타일을 적용하는 코드 서식 확장 프로그램입니다. 전반적으로 Prettier는 파일에 저장할 때마다 코드를 더 명확하게 만들도록 설계되었습니다.

빠른 화살
JavaScript ES6 화살표 기능을 사용하고 있습니까? 그렇다면 이 확장 프로그램이 매우 도움이 될 것입니다. Quick Arrow는 화살표 기능을 자동으로 생성하는 코드 조각 세트를 제공합니다. 어떤 조각을 사용하는지에 따라 커서가 화살표 기능의 다른 영역에 나타납니다.
사용 가능한 빠른 화살표 조각
fa - 이 코드 조각을 사용하면 화살표 함수가 생성되고 커서가 함수의 본문 영역에서 시작됩니다.

faa—화살표 기능을 생성합니다. 함수 매개변수를 지정할 수 있도록 함수의 괄호 안에 커서가 나타납니다.

fai - 인라인 화살표 기능을 생성합니다. 함수의 닫는 괄호 뒤에 커서가 나타납니다.

Far — 미리 정의된 매개변수가 있는 화살표 함수입니다. 이 코드 조각은 Promise를 사용하거나 외부 API에서 데이터를 가져오는 경우 유용합니다. 응답

레인보우 브라켓
더 큰 JavaScript 파일로 작업하는 것은 까다로울 수 있습니다. 왼쪽 및 오른쪽 괄호(및 괄호)가 많이 포함된 함수로 작업하는 경우 특정 기호(함수, if 문 등)가 시작하고 끝나는 위치가 혼란스러울 수 있습니다.
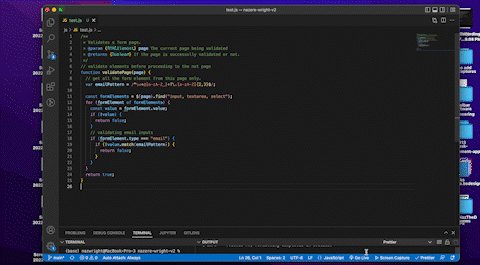
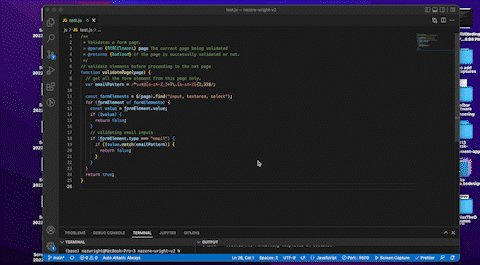
Rainbow Brackets 확장은 일치하는 괄호를 찾기 위해 검색 기능의 스트레스를 덜어줍니다. 특정 기능 내에서 브래킷 수준을 아래로 내리면 브래킷 세트가 이전 브래킷 세트와 다른 색상을 갖게 됩니다. 이는 파일의 함수 또는 명령문 범위에 대한 훌륭한 시각적 표시기를 제공합니다.

라이브 서버
Live Server 확장을 사용하면 개발자가 Visual Studio Code를 통해 로컬 개발 서버를 시작할 수 있습니다. 설치 후 편집기 오른쪽 하단에 나타나는 버튼을 클릭하기만 하면 됩니다. 또한 서버에는 실시간 재로드 기능이 있습니다. 즉, 파일을 변경하고 저장하면 웹페이지가 자동으로 다시 로드됩니다. 생중계
이 확장은 Node.js 또는 Python을 사용하여 로컬 서버를 설정하고 싶지 않고 단지 정적 웹 파일로 작업하려는 개발자에게 유용합니다.


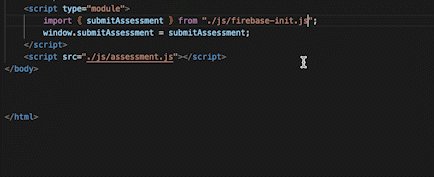
경로 Intellisense
웹 개발자로서 HTML 파일로 작업할 때 현재 파일에 로드될 다른 파일(JS, CSS)이 많이 있다는 것을 알고 있습니다. 여기에는 프로젝트의 다른 디렉터리에 있을 수 있는 CSS 및 JavaScript 파일이 포함됩니다.
프로젝트 크기가 계속 증가함에 따라 외부 파일을 로드할 때 올바른 경로 이름을 지정하는 것이 더욱 번거로워집니다. 이것이 바로 Path Intellisense가 문제를 해결해 주는 곳입니다! 경로 Intellisense는 파일을 HTML로 로드할 때나 JavaScript에서 파일이 필요할 때 자동으로 파일 경로를 완성합니다.
때로는 파일의 위치를 잊어버릴 수도 있습니다. Path Intellisense가 대신해 줄 수 있는데 소스 코드에서 이 파일을 검색하는 데 왜 시간을 소비합니까?

폴라코드
코드 조각의 아름다운 스크린샷을 만들고 싶었던 적이 있습니까? Polacode 확장을 사용하여 Visual Studio Code에서 이 작업을 수행할 수 있습니다.
Polacode는 실제로 코드의 폴라로이드입니다. 소스 코드의 고품질 이미지를 캡처하고 아름다운 글꼴로 코드 형식을 지정하세요.
설치가 완료되면 Mac 또는 Windows에서 키를 눌러 VS Code 명령 패널을 열 수 있습니다. 편집기에 표시된 텍스트 입력을 입력합니다. 첫 번째 옵션을 선택하십시오. 소스 코드 옆에 두 번째 창이 나타납니다. 다음으로, 파일로 이동하여 캡처하려는 코드 조각을 강조 표시하고 Polacode 창에 붙여넣습니다. 마지막으로 이미지 크기를 조정하고 컴퓨터에 저장할 수 있습니다. 명령어 + Shift + pctrl + Shift + 폴라코드>

GitLens
기본 VS Code에는 Git 버전 제어 기능이 함께 제공됩니다. 그러나 GitLens는 버전 제어 환경을 강화할 수 있는 확장입니다. GitLens는 개발자의 기여가 많은 대규모 프로젝트에 이상적입니다.
파일의 각 줄에 대한 유용한 버전 제어 정보를 한눈에 확인할 수 있습니다. 파일의 특정 줄의 작성자가 누구인지 확인할 수 있습니다. 이는 기여하는 모든 개발자에게 누가 무엇을 추가했는지에 대한 지식을 제공합니다. 코드가 충돌하는 경우 개발자는 직접 통신할 수 있습니다.
좋은 제안은 VS Code 설정에 다음 줄을 추가하는 것입니다. 이렇게 하면 각 줄에 나타나는 방해가 되는 주석이 제거됩니다.
"gitlens.currentLine.enabled": false
- 1.
결론적으로
이 기사에서는 웹 애플리케이션을 개발하는 동안 생산성을 높일 수 있는 10가지 최고의 Visual Studio Code 확장을 검토합니다. 다양한 사용 사례를 포괄하는 더 많은 확장 기능이 있습니다. 이는 범용 코드 편집기로서 Visual Studio Code의 장점을 보여줍니다.
 Visual Studio Code를 위한 10가지 개발 팁
Visual Studio Code를 위한 10가지 개발 팁
 웹 개발에 매우 유용한 10가지 Github 저장소
웹 개발에 매우 유용한 10가지 Github 저장소